Case-Study

Résumé du projet
Pour commencer, nous devions travailler sur un projet appelé IOLCE (input, output, lire et communiquer sur un écran), un travail à la fois collectif mais aussi et surtout individuel. Nous avons dû choisir une vidéo parmi une liste de plusieursconférences, j’ai donc choisi “Take Back Your Web” de Tantek Çelik. Cette conférence, nous avons dû la regarder, l’analyser et ensuite la résumer individuellement. Par la suite, des groupes ont été formés en fonction des vidéos analysées. Je me suis donc retrouvée avec Arnaud Marbehant, Louis Levaux et Antoni Dumont. A nous 4, nous avons dû résumer en un maximum de 500 caractères cette même conférence. Par la suite, et individuellement, j’ai pu écrire un texte personnel sur ce que j’ai appris en regardant « Take Back Your Web » de Tantek Çelik. Tout ceci, pour pouvoir créer un site web sur cette conférence.

Lundi 9 novembre
Première date pour IOLCE, la remise du résumé avec nos slides de la conférence de notre choix. Pour cette partie, j’ai écouté à la fois la vidéo et retranscrit en français pour pouvoir prendre des notes et réfléchir plu tard à ce qu’il me semblait intéressant. Une fois cette partie finie, j’ai pu analyser mes notes, en faire un résumé et ensuite une présentation avec des slides.

Lundi 16 novembre
C’était le moment de faire la remise de la partie commune. Le jeudi 12 novembre, nous nous sommes donc appelés et nous avons regardé un peu les résumés individuels de chacun et avons discuté de ce qui nous semblait réellement importantdans le message que Tantek Çelik a voulu faire passer. Ensuite, nous avons tout assemblé ensemble pour obtenir notre résumé commun. Il a fallu, pour finir, également rendre la partie du texte individuelle où j’ai dû écrire ce que la conférence « Take Back Your Web » de Tantek Çelik m’a appris. Pour cette partie, je savais déjà ce que j’allais écrire puisqu’elle m’a appris pas mal de choses, particulièrement sur des termes que je n’avais encore jusqu’ici jamais entendu.

Partie inspiration/recherches
Après la partie texte, j’avais déjà une bonne base pour notre contenu mais il restait encore à faire des recherches pour savoir sur quoi partir pour le design et notre logo. Il nous a donc été demandé de faire un moodboard (planche avec nos inspirations) et un Ui-kit avec le choix de nos polices, de nos états hover,etc, qui se trouve sur mon site.


Logo
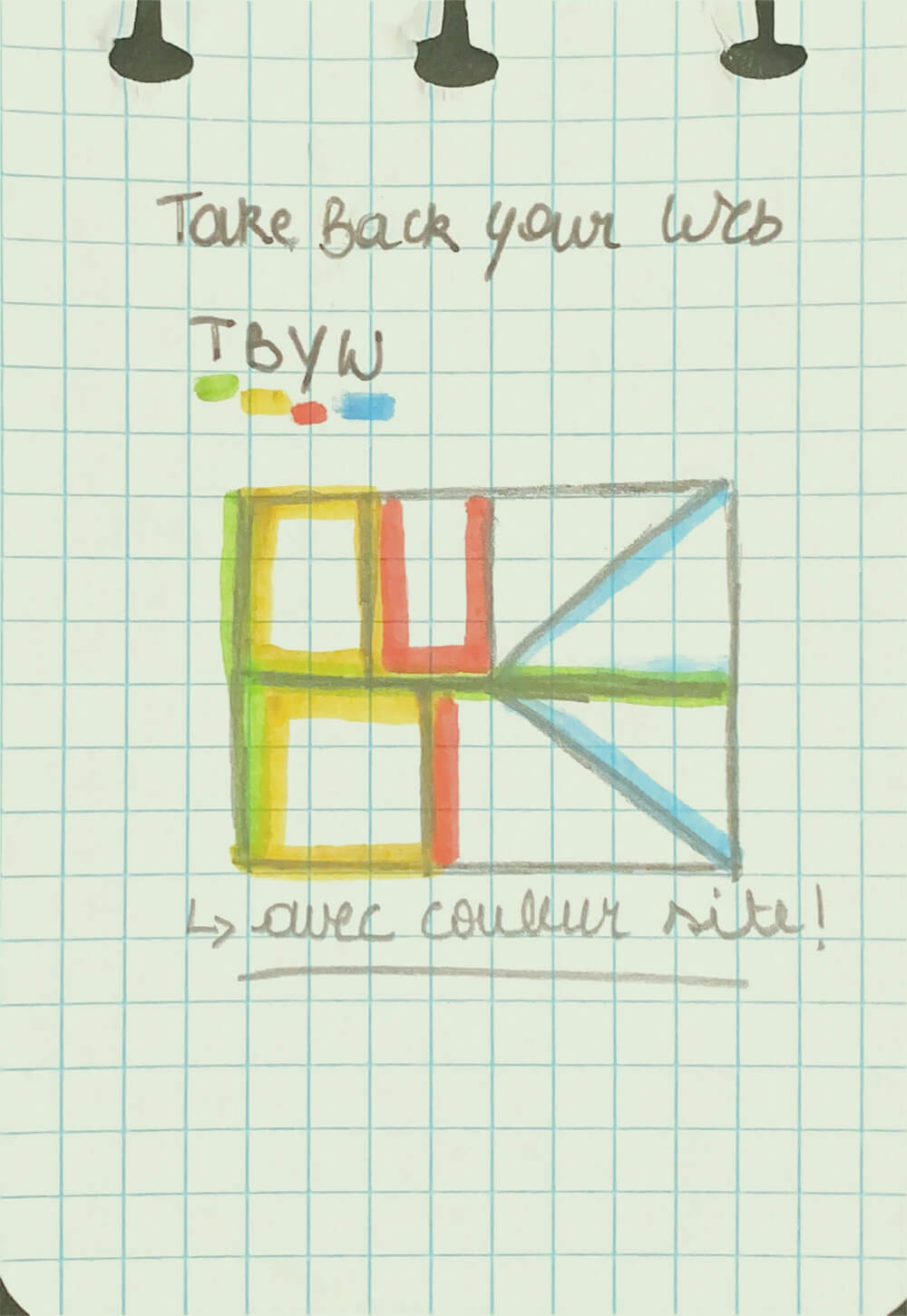
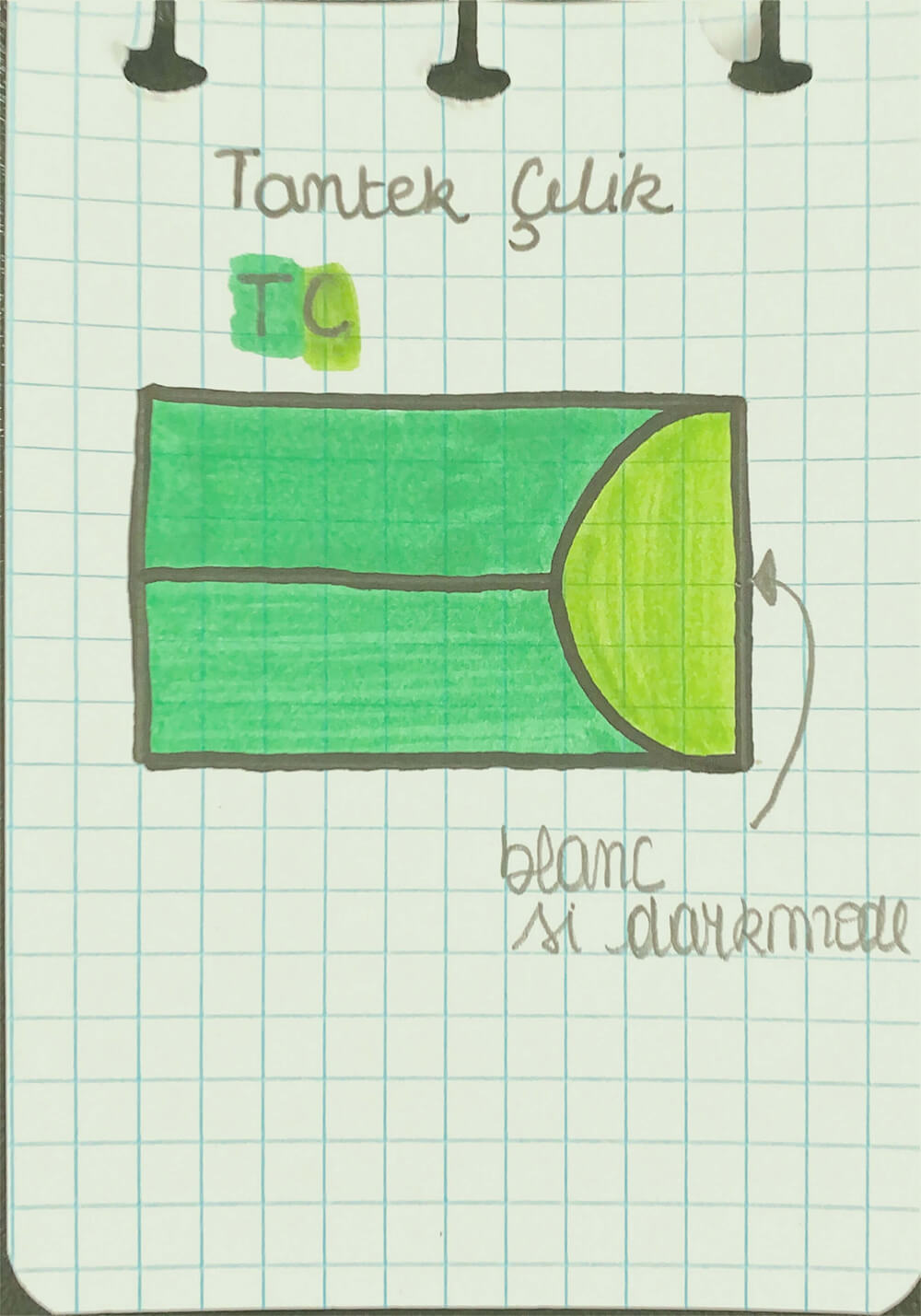
La consigne était d’utiliser des formes géométriques simples et qui avait un rapport avec la conférence choisie. J’ai donc opté pour ce logo. J’ai formé un T et un C pour Tantek Çelik. Pour cela, j’ai d'abord utilisé un rectangle pour la forme d’un écran d’ordinateur. Ensuite en créant ce logo, j’ai pu faire deux formes créées par le T qui représentent deux parties différentes (celle des réseaux sociaux et celle des sites internet), un trait au milieu qui est leur séparation et un demi cercle qui est l’assemblage des deux donc LA solution au problème.

Design
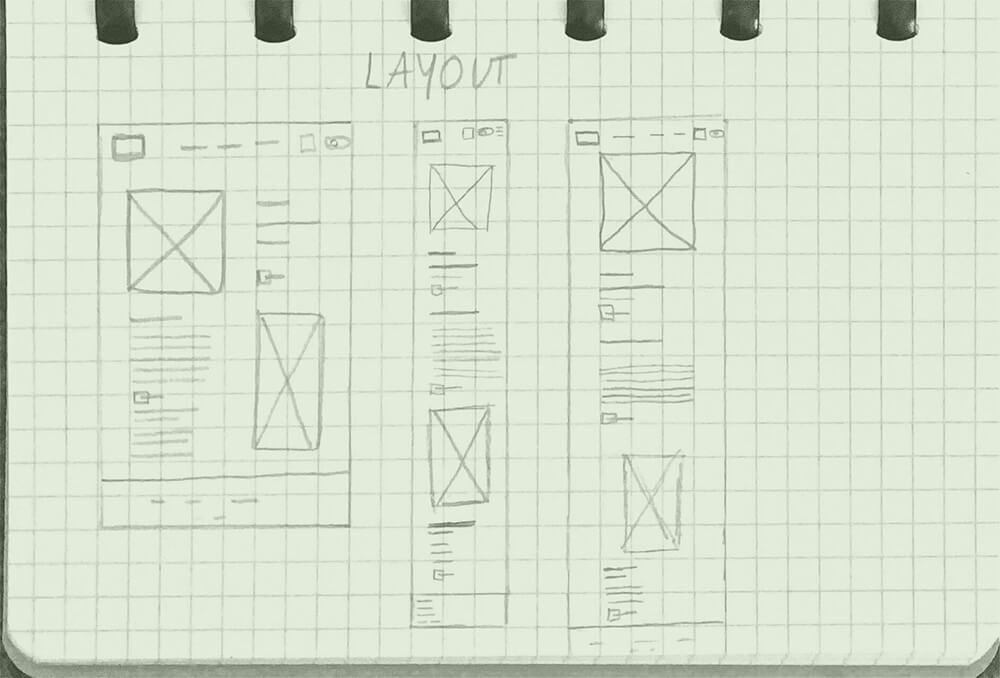
Pour commencer, j’ai d’abord fait quelques layouts pour voir vers où j’allais partir, ensuite j’ai pensé mon design page par page en commençant par le desktop puis le mobile et enfin par l’iPad. Je suis parti sur des typographies telles que Archivo Black et Encode Sans et pour mes couleurs, je me suis dirigé vers des nuances vertes.

Code
J’ai commencé par l’HTML de toutes mes pages, ensuite j’ai rajouté mes class et fais mon css. Mon problème en général, c’est de nommer mes class et de rester structurer et avoir un code propre. C’est pour cela que je me suis laissé le plus de temps possible pour la partie code.

Vendredi 4 décembre
Après quelques semaines, nous voici à la première remise du projet finalisé, mon site est enfin complètement fini. Ce projet m’a appris à travailler avec des restrictions et à façonner mon site avec un sujet précis imposé. Cela a été difficile d’associer mon design avec le sujet mais étape par étape, ça a été de plus en plus simple.

Analyse du contenu de la vidéo, identifiant :
- Problème d’indépendance aux réseaux sociaux, un manque de liberté et énorme influence venant de ces derniers. Ne rendent pas heureux.
- Se diriger vers un site web pour pouvoir exprimer son avis, contrôler les interactions extérieures, se libérer de l’emprise des réseaux sociaux.
- Possible d’être utilisé par tout le monde car il y a beaucoup d’aide venant du monde du web tel que le Github. Beaucoup de personnes ont participé au séminaire de IndieWeb et ont pu démontrer que cela était efficace.
- Conseils tels que se créer une identité, un nom de domaine, exprimer son avis ainsi que présenter un contenu attrayant ont contribué à la réussite du projet mais n’est pas encore adopté par tout le monde.